· GitHub Topics · GitHub
react-native-app-intro is a react native plugin implementing a parallax effect welcome page using base on react-native-swiper , similar to the one found in Google's app like Sheet, Drive, Docs.. Latest version: 1.1.5, last published: 7 years ago. Start using react-native-app-intro in your project by running `npm i react-native-app-intro`. There are 2 other projects in the npm registry using.

React Native App Intro Slider using AppIntroSlider About React
Learn how to use react-native-app-intro-slider library to create different types of intro sliders for your React Native app. See code examples, screenshots and tips for each type of intro slider: simple, with button in centre and with custom buttons.

React Native Slider How Slider Work in React Native with examples?
First, we need to simply install the react-native-app-walkthrough package. We can do this using NPM (Node Package Manager) or yarn, and for this, we'll using NPM. Open your NPM console or command prompt within your project directory and enter the following code snippet: Importing the package to App.js

reactnativeappintroslider npm package Snyk
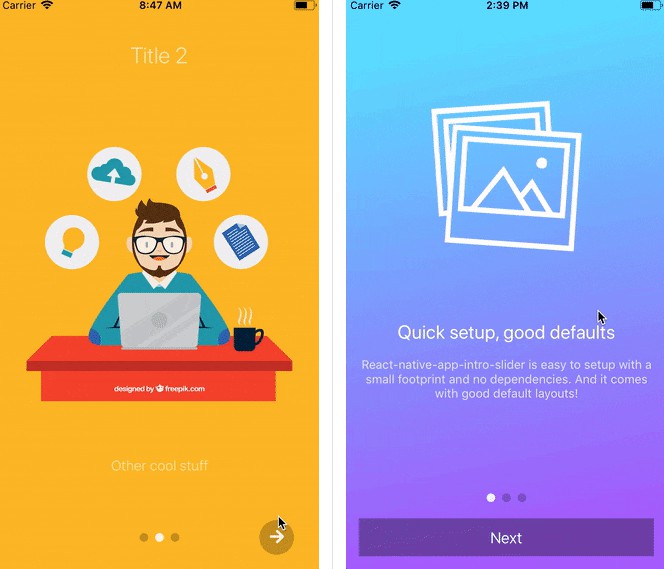
\n. Here a custom renderItem is supplied and the bottomButton-props has been set to true.Notice how the setup of slides has been configured to support icons and gradient backgrounds. \n Props and methods \n. The component extends FlatList so all FlatList-props are valid. \n Props \n
React native slider The most popular components you should explore
I'm using react-native-app-intro-slider to show an onboarding for my app built on expo using typescript. I want the slider to only show for the first time during launch but seem to be having trouble with it. I'm quite new to typescript but I've looked around and all of the solutions seem to be for react native using asyncStorage.

React Native App Intro Slider, Anyone?
react-native-app-intro-slider examples - CodeSandbox Find React Native App Intro Slider Examples and Templates Use this online react-native-app-intro-slider playground to view and fork react-native-app-intro-slider example apps and templates on CodeSandbox.

React Native Slider/Seekbar Example SKPTRICKS
React Native: App Intro Slider using AppIntroSlider - YouTube 0:00 / 7:26 React Native: App Intro Slider using AppIntroSlider Lirs Tech Tips 10K subscribers Share 3.1K views 1 year ago.
GitHub Jacse/reactnativeappintroslider Simple and configurable app introduction slider
GitHub - FuYaoDe/react-native-app-intro: react-native-app-intro is a react native component implementing a parallax effect welcome page using base on react-native-swiper , similar to the one found in Google's app like Sheet, Drive, Docs. Docs Contact GitHub Support Manage cookies FuYaoDe / react-native-app-intro Public Notifications Fork 524

Free Android Walkthrough designs with source code App Snipp
In this video I will show you how to create app intro slider with react native in which you can drag between the green access it with button navigator too. S.

React Native App Intro Slider Scaler Topics
Installing react-native-app-intro-slider package First, we need to simply install the react-native-app-walkthrough package. We can do this using NPM (Node Package Manager) or yarn, and for this, we'll using NPM. Open your NPM console or command prompt within your project directory and enter the following code snippet:

Simple and configurable app introduction slider for react native
react-native-app-intro-slider An easy-to-use yet very configurable app introduction slider/swiper based on FlatList that supports RTL. yarn add react-native-app-intro-slider Usage Simple examples The component is based on FlatList so usage is very similar. Pass a data-array to AppIntroSlider along with a renderItem -function:

10+ Best React Native App Templates 2023 RadiusTheme
Learn how to create captivating and interactive onboarding screens for your mobile apps with React Native App Intro Slider, a powerful component that allows you to customize the content, layout, and behaviour of each slide. Explore the usage, configuring, and usage of the buttons, props, and methods of this component with examples and tips from Scaler Academy.

React Native App Intro Slider using AppIntroSlider
Learn how to create an attractive intro slider using react native for your mobile application. In this video I am using a react native library for intro slider screens. This.

React native slider The most popular components you should explore
Install react native intro slider using the following command. npm i react-native-app-intro-slider --save Firstly, import the library. import AppIntroSlider from 'react-native-app-intro-slider'; Then define your slide data with images, titles and descriptions.

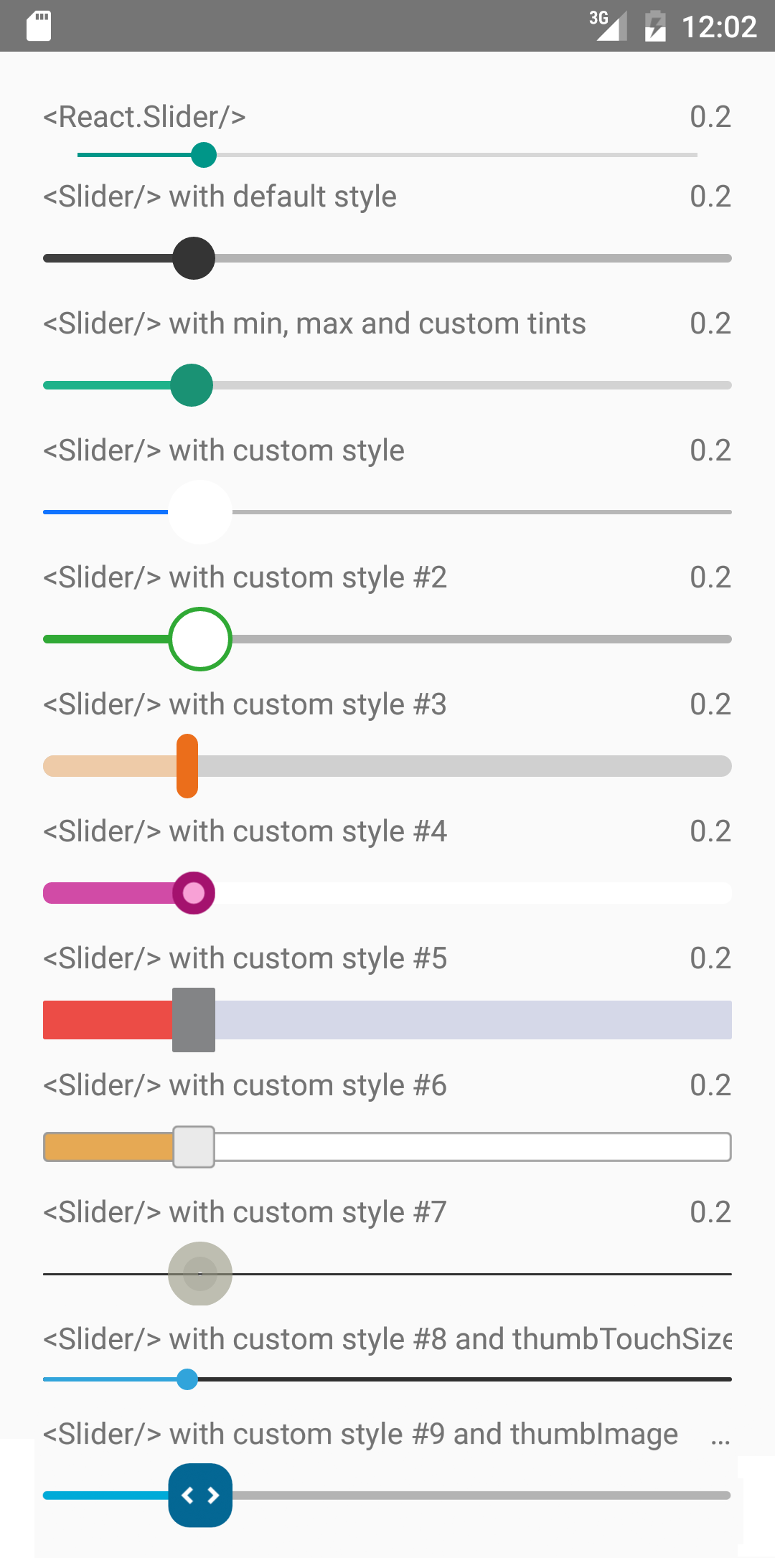
A pure JavaScript Slider component for react native
Simple and configurable app introduction slider for react native. Latest version: 4.0.4, last published: 3 years ago. Start using react-native-app-intro-slider in your project by running `npm i react-native-app-intro-slider`. There are 17 other projects in the npm registry using react-native-app-intro-slider.

SLIDER REACT NATIVE YouTube
Learn how to use react-native-app-intro-slider, a component that lets you create a customizable and easy-to-use app introduction slider/swiper based on FlatList. See usage examples, configuring options, buttons, and custom slide layouts.